Html 構成 Chrome
As of Chrome 45 only Web Start applications are supported in Chrome Applets are not supported. Chrome ウィンドウをシークレットモードで開くか新しい Chrome ユーザプロフィールを作成して現在の環境に拡張機能が含まれないようにします Performance パネル.

Chrome 页面呈现原理与性能优化 沐子馨 博客园
你不知道的chrome Devtools 3 随意修改你的html Segmentfault 思否

Chrome 页面呈现原理与性能优化 沐子馨 博客园
Supported content types are texthtml and textplain.
Html 構成 chrome. Google Chrome では他のアプリを使用しなくても現在表示しているページを PDF 形式に変換して保存することができますここでは Google Chrome を使って表示している Web ページを PDF にして保存する方法について解説します. Acrobat Pro DC サブスクリプションプランには前述の必要システム構成に加え以下の必要システム構成が適用されます Microsoft Windows 10Windows 8 または Windows 7 の場合Internet Explorer 11Firefox または Chrome の使用. This website is best viewed using Microsoft Internet Explorer 9 or higher andor latest version of Google Chrome and Mozila Firefox browsers.
サイドバイサイド構成というのは初めて見たエラーメッセージだったので検索してみると Chromeだけで発生するエラーではない みたいで他にはAdobe Creative Suiteで同様のエラーが発生しているという情報をよく見かけました. 該当の環境でご利用されているお客様は大変お手数ですが141 必要システム構成にて視聴をお試しください QAndroid版Chromeでライブ映像が見られません Aライトモード機能がオンになっている場合ライブ映像が視聴できない可能性があります. As a precautionary health measure for our support specialists in light of COVID-19 were operating with a limited team.
グラフを構成する要素には名前が付いています グラフ要素にマウスポインターを合わせるとその名前をポップヒントで確認できます また選択したグラフ要素の名前はグラフツールの書式タブにある現在の選択範囲グループのグラフの要素で確認できます. This JSON file is used to store any configuration values you supply. Google ChromeグーグルクロームはGoogleが開発したクロスプラットフォームのウェブブラウザである 2008年にMicrosoft Windows用 に最初にリリースされその後LinuxmacOSiOSAndroidに移植された このブラウザはChromebookノートパソコンやChromeboxデスクトップパソコンに使われている.
Search the worlds information including webpages images videos and more. List the content types according descending preference eg. 完全な必要システム構成についてはお使いの Creative Cloud アプリのリンクを以下でクリックしてくださいモバイルアプリの必要システム構成はコンパニオンデスクトップアプリの必要システム構成に記載されています.
The first time you open Cypress Test Runner it creates the cypressjson configuration file. Windows 10では多くの標準アプリが刷新されておりモバイルと共通で利用できるようになっているしかしWindows 10 Mobile端末を持たないほとんど. As of Chrome 45 only Web Start applications are supported in Chrome Applets are not supported As of 170_161 JDK 7 does not support deployment stack Applets and Web Start Safari.
An invalid keyword and an empty string will be handled as the. Specific configuration steps for enabling capture on Opera Firefox and other non-Chromium browsers. Google has many special features to help you find exactly what youre looking for.
Use 64 bit Browsers on OS X platforms to run the 64 bit JRE. The anonymous keyword means that there will be no exchange of user credentials via cookies client-side SSL certificates or HTTP authentication as described in the Terminology section of the CORS specification unless it is in the same origin. Some device configurations can change during runtime such as screen orientation keyboard availability and when the user enables multi-window modeWhen such a change occurs Android restarts the running Activity onDestroy is called followed by onCreateThe restart behavior is designed to help your application adapt to new configurations by automatically reloading your.
If you configure your tests to record the results to the Cypress Dashboard the projectId will be written in this file too. Mhtmlはrfc 2110 で定義されその後 rfc 2557 の改訂をうけている 現在の多くのhtml文書は元となるhtmlとuriによって参照される画像や動画などで構成されている これらのリソースは別々のデータとして存在する 一方それまでのhtmlを用いた電子メールではhtml本体のみしか扱うこと. Feature that allows app developers to customize network security settings in a safe configuration file.
The most specific setting will always be used. Texthtml textplain for HTML as the most preferred. By default that is when the attribute is not specified CORS is not used at all.
Configuration options may be set in a file jupyterjupyter_nbconvert_configpy or at the command line when starting nbconvert ie. Use 64 bit Browsers on OS X platforms to run the 64 bit JRE Only Web Start applications are supported Applets are not supported. For example the LatexExporter and the HTMLExporter both inherit from TemplateExporter.
The order of the parts is significant as the mail clients will use the content type that is supported and most preferred by the sender. If you need help with a product whose support you had trouble reaching over the phone consult its product-specific Help Center.

如何 如何在google Chrome中查看html源代码 2021
1

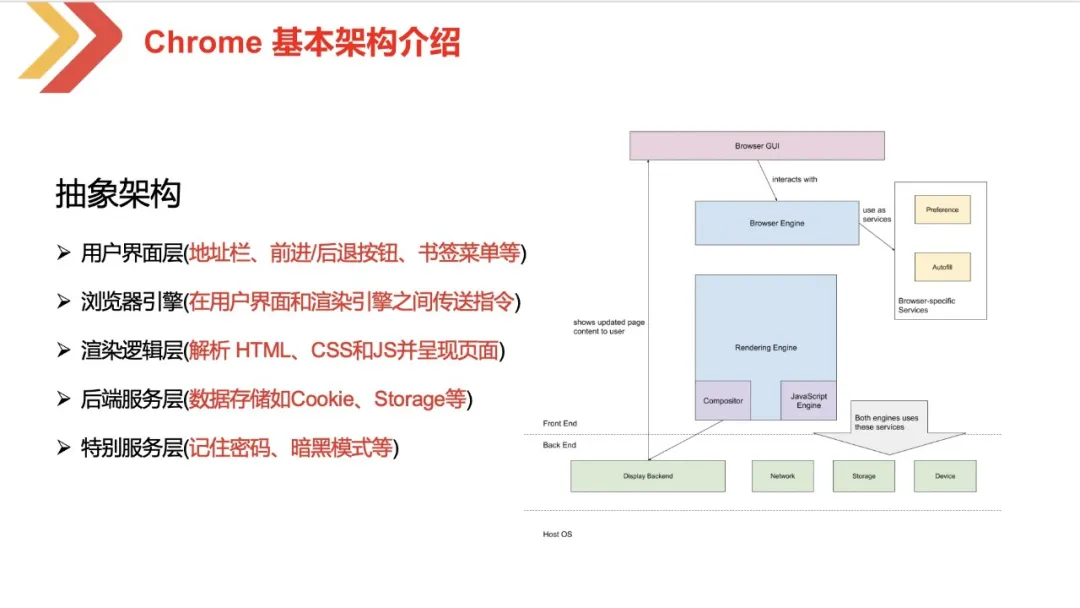
一文带你看透chrome 浏览器架构 Mb5ff98163a22aa的博客 51cto博客
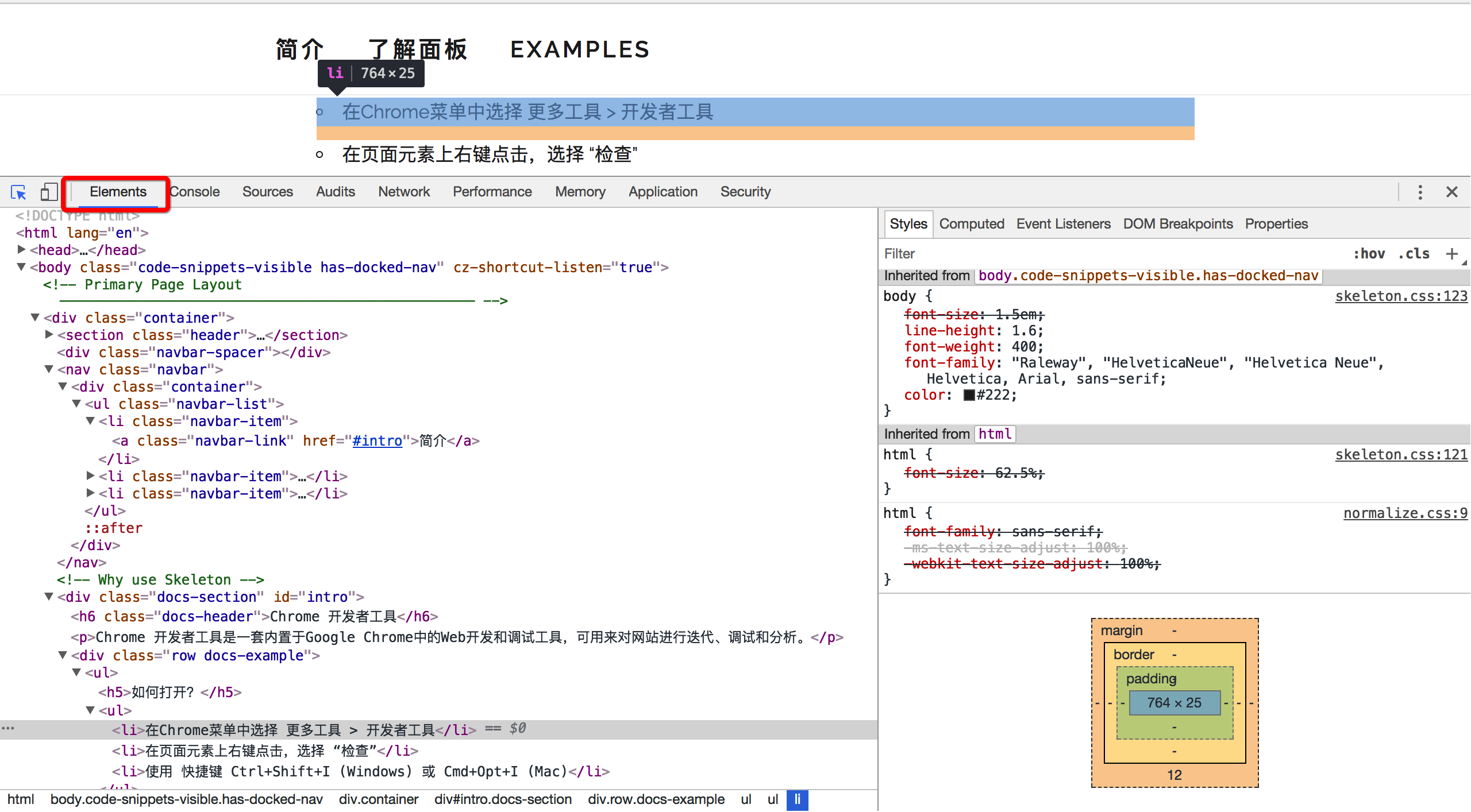
你不知道的chrome Devtools 3 随意修改你的html Segmentfault 思否
Chrome一键复制div结构和css样式 Segmentfault 思否
问我chrome浏览器的渲染原理 6000字长文 Segmentfault 思否

如何 如何在google Chrome中查看html源代码 2021

元素面板 Elements Chrome调试指南


0 Response to "Html 構成 Chrome"
Post a Comment