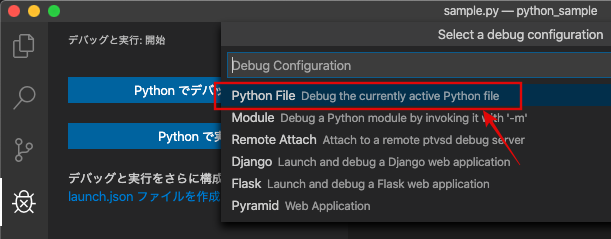
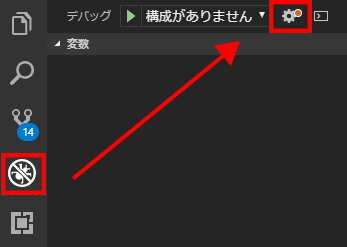
Visual Studio Code デバッグ 構成がありません

これでprintデバッグから卒業 Vs Codeでpythonデバッグ入門 Karaage からあげ


Visual Studio Codeでpythonのデバッグ方法 Codeaid Lab コードエイド ラボ



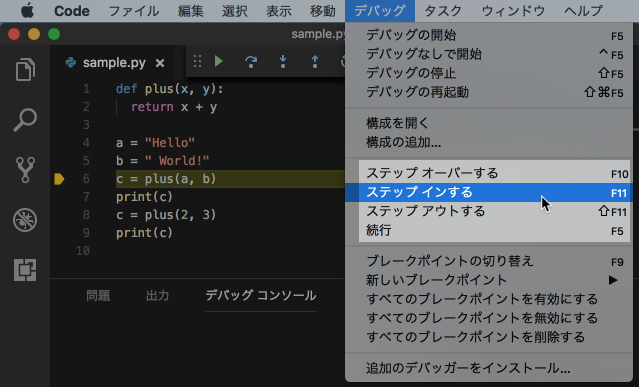
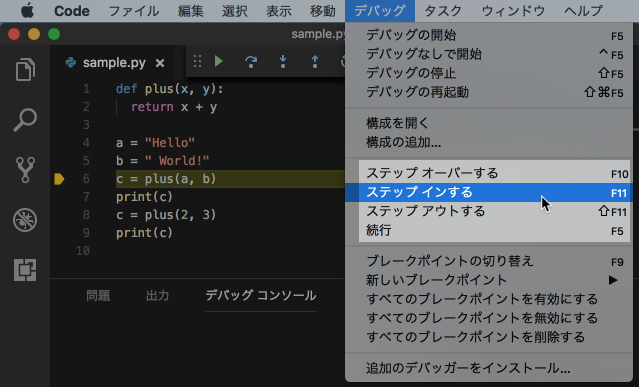
Mac Vscodeでステップイン F11 させるショートカットキーの設定方法
Windowsのvisualstudiocodeでpython Pukiwiki
Vs Code を日本語化し Powershell 拡張を入れる

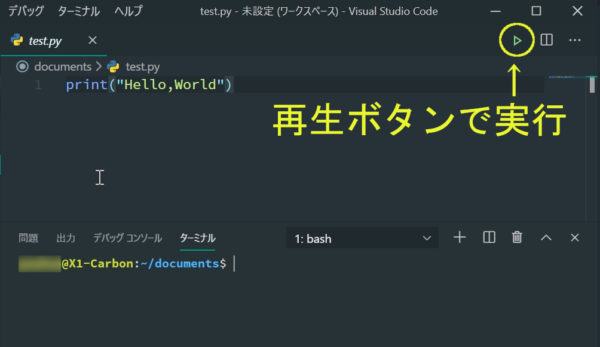
Vscode ショートカットキーでファイル実行をよりスマートに行う方法

Visual Studio Codeの便利な使い方とは インストー Udemy メディア

Windows Vccw Visual Studio Code でデバッグする Output48
Visual Studio Codeでvbscriptを実行する

0 Response to "Visual Studio Code デバッグ 構成がありません"
Post a Comment