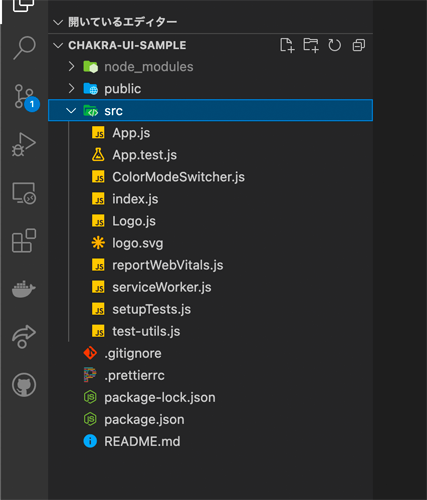
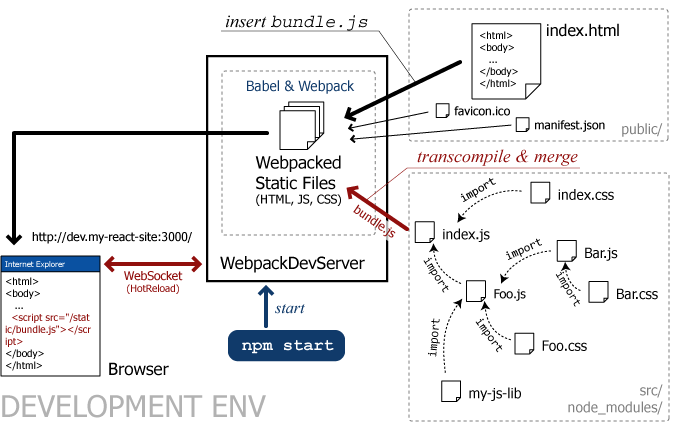
Create-react-app ファイル構成
Create React App はそういった難しい設定をしなくても簡単に React を導入できるツールです より細かい設定をしたい場合は Create React App を使わずに直接 Webpack を設定した方が早い場合もありますが趣味程度に使ってみるくらいなら Create React App でも十分です. Press the button to proceed.


React Goland

React Moxbox
The compilerOptions property can be omitted in which case the compilers defaults are used.

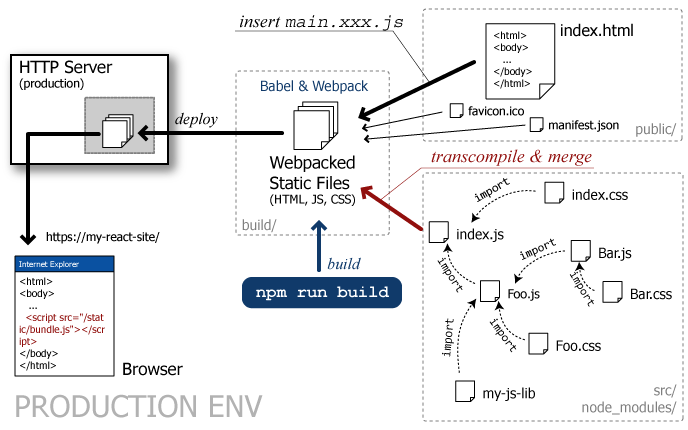
Create-react-app ファイル構成. React Server Components. Create React App は React を学習するのに快適な環境でありReact で新しいシングルページアプリケーションを作成するのに最も良い方法です 開発環境をセットアップして最新の JavaScript の機能を使えるようにし快適な開発体験を提供しそして本番環境用の最適化を行います. When using the selector strategy be sure that the template file that includes your root selector is included in your purge configuration otherwise all of your CSS will be removed when building for production.
ここでe は合成 synthetic イベントです React はこれらの合成イベントを W3C の仕様に則って定義しているのでブラウザ間の互換性を心配する必要はありません React のイベントはネイティブのイベントと全く同様に動作するわけではありません. どーも たかぽんです 今回はAPIをLaravelで実装してみようと思います 正直右も左もわからない人にとってははてなまーくですよね そもそもAPIって laravelでどうやって実装するの. Create-react-app は引数を 1 つ取りますアプリに付ける名前ですcreate-react-app はこの名前を使用して新しいディレクトリーを作成しその中に必要なファイルを作成します.
Create React Appで新しいReactアプリを作成します npx create-react-app react-material-ui-sample --typescript. The tsconfigjson Schema can be found at the JSON Schema. Your browser does not support JavaScript or it is turned off.
ExpressサーバーはAPIとしてJsonを返しReactサーバーはcreate-react-appがjsファイルを返します 2つのサーバーを別々に稼働する ためにserverフォルダ内で npm run dev clientフォルダ内で npm start をする必要があります. プロジェクトのディレクトリへ移動して実行します cd react-material-ui-sample npm start. See our full list of supported Compiler Options.
Create React App. All we need to do now is import some fonts into an scss file and import that scss file into our apps entry point. To get quick access to a variety of font files were going to be downloading Font Awesome a font package that contains plenty of font extensions such as.
However it will assume the entry point of your project is srcindexjs and will output the result in distmainjs minified and optimized for production. To learn more about the hundreds of configuration options in the TSConfig Reference. The separator option lets you customize what character or string should be used to separate variant prefixes screen sizes hover focus etc from utility names text.
In this guide well dive into some of the best practices and utilities for building a production site or application. This walkthrough stems from Tree Shaking and DevelopmentPlease ensure you are familiar with the conceptssetup introduced in those guides before continuing on. 今回は状態管理のReduxは使わずreact-routerとCSSのEmotion回りなどの最小構成 Firebaseとの接続に必要なAPIキーアプリIDの値は管理コンソールから取得プロジェクトルート直下の設定ファイル env の中の REACT_APP_ の項目に記述 5-2.
Jests configuration can be defined in the packagejson file of your project or through a jestconfigjs or jestconfigts file or through the --config option. Out of the box webpack wont require you to use a configuration file. Reactは標準で環境構築ツールcreate-react-appコマンドを提供していますこれを使って環境構築を行う場合 --template typescript オプションをつけるとTypeScript用のプロジェクトが作成できます.
If youd like to use your packagejson to store Jests config the jest key should be used on the top level so Jest will know how to find your settings. この入門は Reactの技術要素を圧倒的効率で学ぶ ことを目的にしています Reactの技術要素を散りばめたWebアプリを1から作っていくことでReactを学んでいきます すべての動くコードを公開しています. 前回記事でコマンドプロンプトからnpx create-react-app my-appを使用して作成したmy-appのフォルダを見てみましょう するとsrcというフォルダがあるのでその中にあるAppjsというファイルに注目してください 今回主に使用するのはこのファイルです.

React Moxbox

Create React Appにテンプレートを適用させる Masalibの日記

Reactのinput入力をswitch文とsetstateを使い合わせて値を変更する Nkr カルダノステークプール管理者ブログ

Reactコードが丸見え 急ぎ対策を講じる Fintan

Reactでhtmlコーディングされたwebページを書き換える Reactのファイル構造とjsxについて Tech Brook

React入門 1
Reactで作ったwebアプリをgithubで管理してs3に自動デプロイする 綺麗に死ぬitエンジニア

Create React App を使わずに React 038 Typescript 環境を作る 2021 年 5 月 その 2 システム開発部blog

0 Response to "Create-react-app ファイル構成"
Post a Comment